今天接到一个小活,用asp写一个功能,利用微信公众号的jdk功能,调用扫一扫,扫二维码,把结果写入表单中,二维码如下:

这个二维码如果你直接用微信扫,反回的是一个字符串,如下:
{"ProductId":"U45AFAB93F","DeviceName":"KRIPC_84541973_66"}
我们需要利用微信公众号的扫一扫功能,公众号里有一个jdk功能叫扫一扫:
调起微信扫一扫接口
wx.scanQRCode({
needResult: 0, // 默认为0,扫描结果由微信处理,1则直接返回扫描结果,
scanType: ["qrCode","barCode"], // 可以指定扫二维码还是一维码,默认二者都有
success: function (res) {
var result = res.resultStr; // 当needResult 为 1 时,扫码返回的结果
}
});
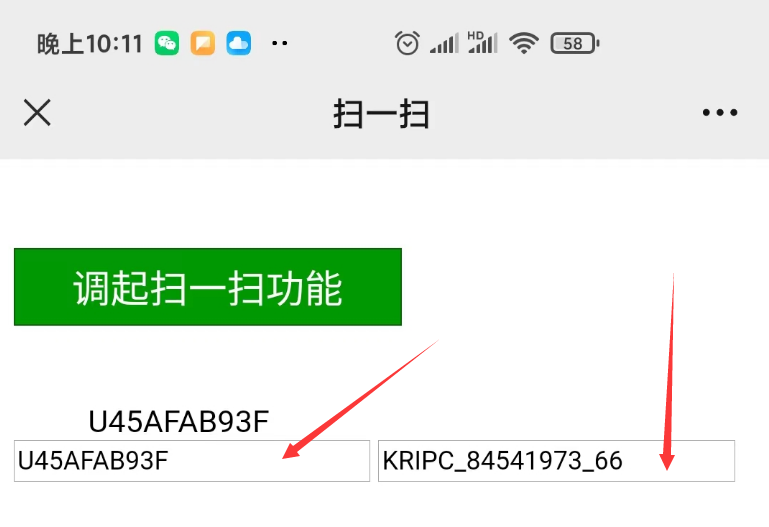
用这个功能,扫二维码,得到的反回结果是字符串,把字符串转成对象就可以用了。
wx.scanQRCode({
needResult: 1, // 默认为0,扫描结果由微信处理,1则直接返回扫描结果,
scanType: ["qrCode","barCode"], // 可以指定扫二维码还是一维码,默认二者都有
success: function (res) {
var result = JSON.parse(res.resultStr);
$("#ProductId").val(result.ProductId);
$("#DeviceName").val(result.DeviceName);
}
});
<input name="" type="text" id="ProductId">
<input name="" type="text" id="DeviceName">

就这么简单几步,就可以把二维码扫出来,并把结果写入表单中了。